Bootstrap 团队发布了 Bootstrap 5 的 Alpha 版本。Bootstrap 5 的两个重要变化是,它不再依赖 jQuery,并且不再支持 Internet Explorer。针对 5.0 版本的其他改进还包括有:新的 API、对网格系统的更改以及改进的文档等。
具体更新内容分如下:
新外观
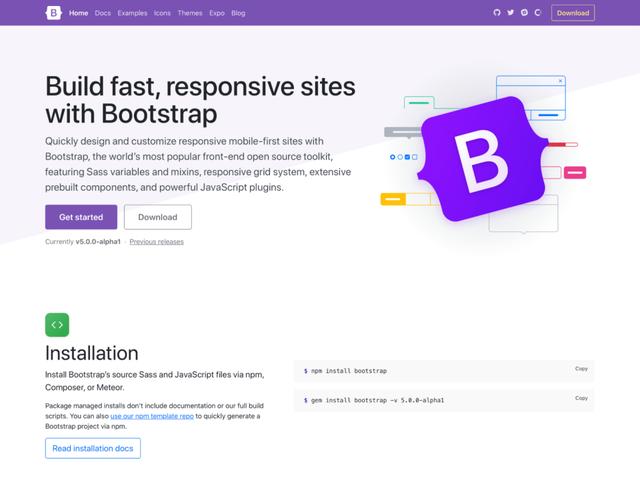
以 v4.5.0 中文档首页的改进为基础,并为其余文档提供了更新的外观。文档页面不再全角显示,以提高可读性。此外,还升级了侧边栏,以使用可扩展部分(由 Collapse 插件提供支持)来实现更快的导航。

展示了一个全新的徽标,该徽标体现了规则集的感觉-由花括号包围的样式。随着时间的推移,它有望在 v4 的文档,博客以及更多内容中得到推广。

jQuery 和 JavaScript
Bootstrap 5 不再依赖 jQuery。该团队表示,删除 jQuery 是框架多年来最大的变化之一。十多年来,jQuery 允许访问复杂的 JavaScript 行为,但是随着时间的推移,前端开发工具和浏览器支持有了新的进步,因此这变得不再需要。删除 jQuery 依赖项将导致文件更小并提高页面加载速度。
v5 中的 JavaScript 进行了其他一些更改和增强,这些更改和增强侧重于代码质量并弥合 v4 和 v5 之间的鸿沟。更大的变化之一是放弃了 Button 插件的大部分,而仅使用 HTML 和 CSS 来切换状态。现在,切换按钮由复选框和单选按钮提供动力,并且更加可靠。
CSS 自定义属性
由于放弃了对 Internet Explorer 的支持,其已经开始在 Bootstrap 5 中使用 CSS 自定义属性。先前版本的 Bootstrap 仅具有用于颜色和字体的 CSS 选项,现在将添加对其他组件和布局选项的支持。
改进的自定义文档
目前,已经在多个地方进行了改进,提供了更多的解释,消除了歧义,并为扩展 Bootstrap 提供了更多的支持。v5 的“自定义”文档在 v4 的“主题”页面上进行了扩展,提供了更多内容和代码段,可用于在 Bootstrap 的源 Sass 文件顶部构建。开发团队在此处充实了更多内容,甚至提供了一个 starter npm 项目,可让用户更快更轻松地开始使用。
其也在 v5 中扩展了调色板。借助内置的广泛颜色系统,用户可以更轻松地自定义应用程序的外观,而无需离开代码库。还改善色彩对比度,甚至在色彩文档中提供了色彩对比度指标。
更新表格
对“表单”文档和组件进行了全面修订。已经将所有表单样式合并到一个新的 Forms 部分(包括输入组组件)中,以给予他们应有的重视。除了新的文档页面,还重新设计和删除了所有表单控件的重复数据。
该团队表示:“每个复选框、单选框、选择框、文件、范围等等都包含自定义外观,以统一跨 OS 和浏览器的表单控件的样式和行为。这些新的表单控件都是基于完全语义化的标准表单控件构建的,不再需要多余的标记,而仅是表单控件和标签。”
实用程序 API
Bootstrap 5还引入了新的实用程序 API,可用于创建实用程序以及修改或删除由Bootstrap创建的实用程序。“对于那些通过我们的源文件在 Bootstrap 上进行构建的人来说,这将改变游戏规则,如果您尚未以这种方式构建由 Bootstrap 驱动的项目,那么您将大为震惊。”
增强型网格系统
网格系统也发生了一些变化。其将大部分构建系统(不包括 jQuery)保留在适当的位置,并且基于现有的网格系统进行了构建,而不是将其替换为更新的样式。
以下是网格中更改内容的摘要:
添加了一个新的网格层。
.gutter 类已被 .g* 实用程序代替,就像 margin/padding实用程序一样。
还为网格装订线间距添加了与间距实用程序匹配的选项。
表单布局选项已被新的网格系统替换。
垂直间距类已添加。
默认情况下,Columns 不再 position: relative。
文档
团队已经将其文档静态站点生成器从 Jekyll 切换到了 Hugo,从而使文档加载速度更快。
此外,Bootstrap 团队还在探索一些新的功能,包括 RTL、offcanvas 菜单、Sass 模块系统、对 CSS 自定义属性的更多使用以及将 SVG 嵌入 HTML 而不是 CSS 中。
